
サービス開発に役立ったVSCodeの拡張機能紹介 (フロントエンド編)
はじめに
こんにちは。Visual Mosaic Team の新田です。
普段は、UI 操作を中心に画面部品を組み合わせて、ローコードで業務画面を構築する「LaKeel Visual Mosaic」という製品の開発を担当しています。
今回は社内の開発者にアンケートを取り、実際のフロントエンド開発業務で役に立った、他の人にも勧めたい!と特に感じた Visual Studio Code ( 以下、VSCode ) の拡張機能をピックアップし、社員のコメントとともにご紹介したいと思います。
Auto Close Tag

機能紹介
HTML/XML などのマークアップ言語において、開始タグを入力した際に終了タグを自動的に挿入してくれます。
コメント
タグを手動で入力する手間が省け、開発スピードが早くなった。
コード補完を行う拡張機能と組み合わせることで、ストレスなくサクサクとコーディングできる!
Auto Rename Tag

機能紹介
HTML/XML などのマークアップ言語において、開始タグまたは終了タグを編集した際に、それに対応するタグの名前を自動的に変更してくれます。
コメント
手動による入力の手間や、入力ミスを防ぐことができる。
タグ名を変更するためのリファクタリング作業を自動化できるため、開発作業のスピードの向上に繋がった。
Auto Close Tag とセットでの導入がマスト!
CSS Peek

機能紹介
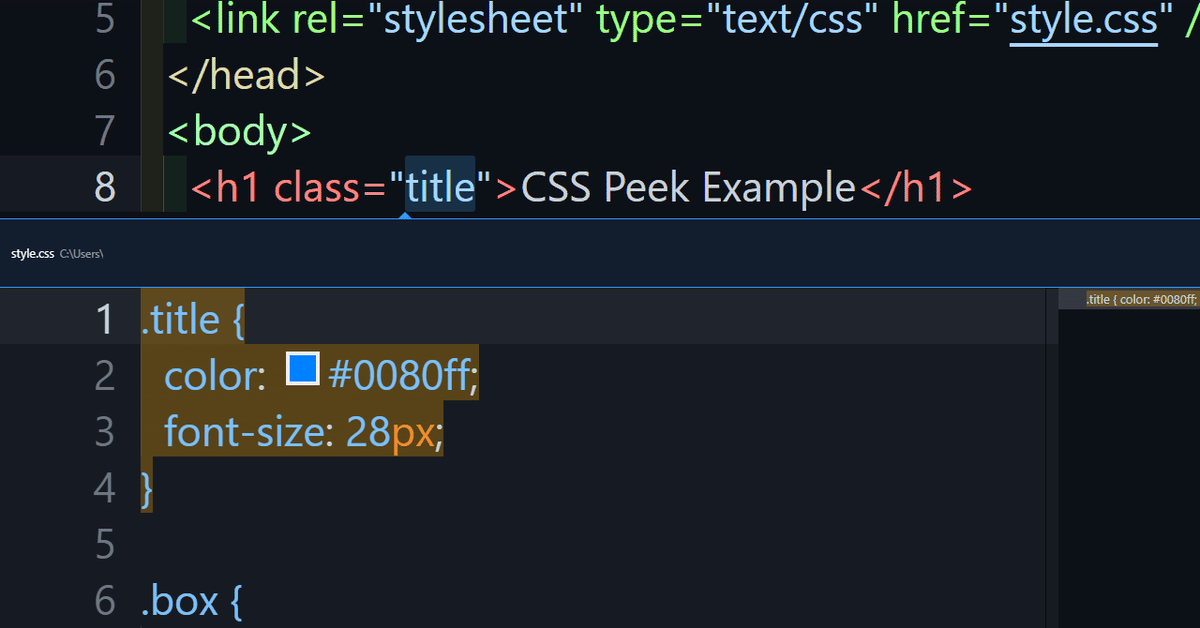
CSS ファイル内のクラスやID、セレクターなどの CSS ルールを定義している要素を直接参照できるようになります。
コメント
定義されていないクラスにスタイルを付与してしまうミスを無くすことができる。
クラス名をホバーするだけで適用されているスタイルが確認できるのが便利!
indent-rainbow

機能紹介
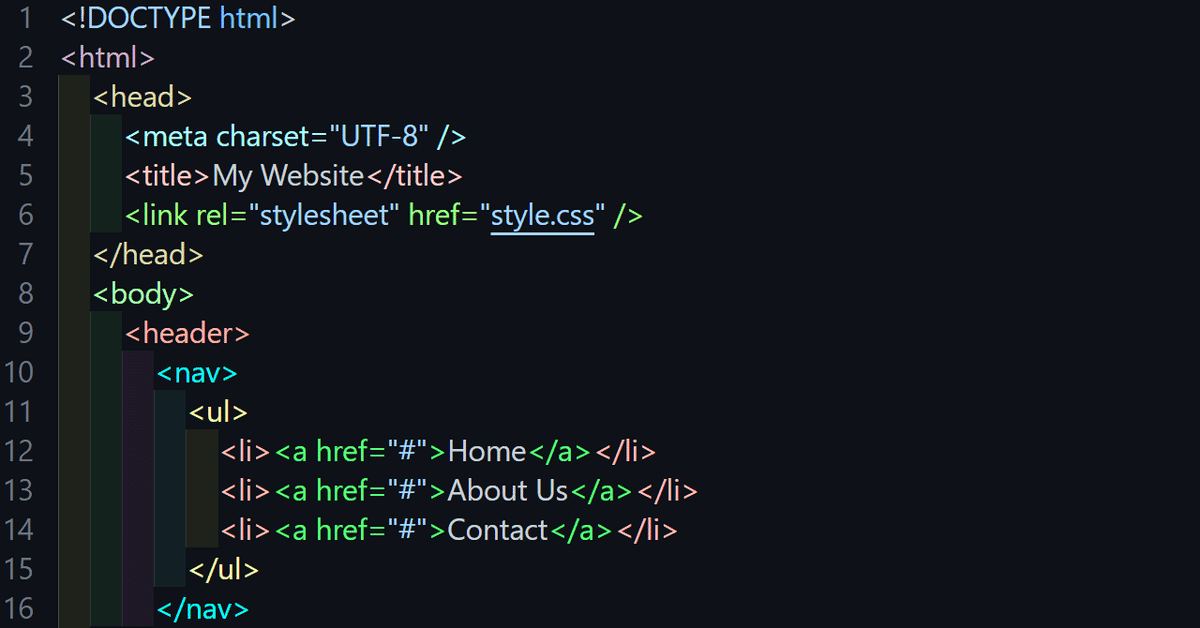
コード内のブロックごとに異なる色のインデントを表示してくれます。
コメント
コードの階層構造を明確に色分けできるので、タグ階層などがわかりやすくなった。
スペースとタブを混在させることがなくなり、可読性が向上した。
長いコードを見るのが楽しくなった!
Code Spell Checker

機能紹介
コード内のスペルミスを自動的に検出してくれます。
コメント
英語のスペルが多少曖昧でもスペルチェックがあるのでわざわざブラウザで検索して確認する必要が無くなる。
スペルが誤っていた時、正しいスペルをサジェストしてくれる点も便利。
一度スペルミス等を入れたコードで通してしまうと、後から修正するのはとても面倒であるため、チームで一緒に開発する人には必ず入れてほしい!
GitLens — Git supercharged

機能紹介
Git リポジトリの状態を詳細に追跡し、VSCode 上でブランチやリポジトリの管理を行うことができます。
コメント
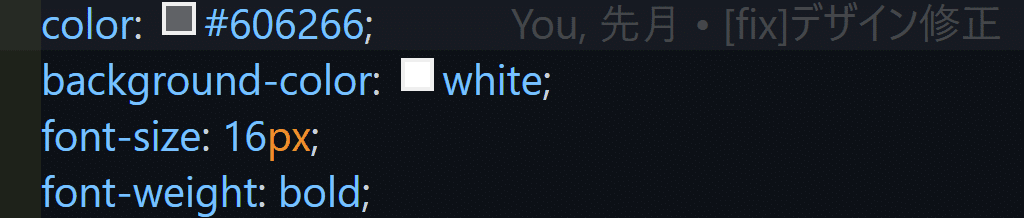
カーソルを置くとその行の変更履歴が分かるので、いつ、誰が、何のために修正したのか分かり便利だった。
意図のわからないコードに遭遇したときに、実装者が誰かすぐに分かるので便利だった。
前回修正した方への確認が取りやすくなる。マストだと思う!
その他
これらに加えて、以下のような拡張機能も使われていました。
メジャーなものからマイナーなものまで揃い踏みです。ご参考までに。
Bookmarks:ファイル内の特定の行にブックマークを作成し、簡単に移動できます。
change-case:命名規則(キャメルケース、スネークケース等)を指定して、文字列を相互変換できます。
ChatGPT Genie AI: VSCode 上から ChatGPT を利用できます。
Duplicate action:ファイルやフォルダを簡単に複製できます。
Edit csv: CSV ファイル内のテキストデータをカラム単位で整理し、直感的に編集できます。
Error Lens:エラー情報をエディタ上にインライン表示します。
Git Graph: Git リポジトリの情報を、VSCode 上で GUI 表示します。
Git History: Git リポジトリのコミット履歴を表示します。
Hex Editor:バイナリファイルを直接編集できます。
Import Cost:モジュールのインポート時に、そのモジュールのサイズを表示します。
JSON to TS: JSON から TypeScript インターフェースを自動生成します。
Markdown All in One: Markdown の作成を補助するための多数の機能を提供します。
Markdown Image: Markdown ファイル内に画像を簡単に挿入できます。
Markdown PDF: Markdown ファイルをPDFファイルに変換できます。
Markdown Preview Enhanced: Markdown ファイルのプレビュー機能を拡張します。
Markdown Preview Mermaid Support: Markdown ファイル内でMermaid を使用したグラフのプレビューをサポートします。
Markdown Table: Markdown ファイル内でテーブルを作成するためのシンプルな機能を提供します。
Material Icon Theme: VSCode のアイコンテーマをマテリアルデザインに変更できます。
open in browser:現在開いているファイルをブラウザで表示できます。
Partial Diff:選択した2つのファイルやブロックの差分を表示します。
Path Intellisense:ファイルのパスやクラス名などを入力する際に、自動で候補を表示してくれます。
Power Mode:キーストロークをするとエフェクトが表示されるアニメーション機能を提供します。
Rainbow CSV: CSV ファイルのカラムに色がついて表示されます。
remove comments vscode:選択したテキストやファイルのコメントを一括で削除できます。
Search node_modules: node_modules フォルダを検索し、ライブラリに実装されている関数などを実装ベースで確認できます。
Swagger Viewer: Swagger ファイルを VSCode 上でビジュアライズしてくれます。
Todo-Tree, Todo+:コード内の TODO、FIXME、NOTE などのコメントを検出し、一覧表示できます。
vscode-input-sequence:マルチカーソル機能を用いて、簡単に連番を入力できます。
TODO Highlight:コード内の TODO、FIXME、NOTE などのコメントをハイライト表示してくれます。
Trailing Spaces:行末の余分なスペースを表示したり、自動で削除できます。
Turbo console log:選択したコード内に console.log 文を自動で挿入できます。
おわりに
今回は、私たちのフロントエンド開発に役立った Visual Studio Code の拡張機能についてご紹介しました。少しでも皆さんの開発作業の効率化・モチベーションアップに繋がれば嬉しいです。
VSCode Marketplace には、記事執筆時点で約45,000もの拡張機能が登録されています。自分のコーディングスタイルや、プロジェクトの仕様にマッチする機能を、ぜひ見つけてみてください。
私たちの会社では、冒頭にお伝えした「LaKeel Visual Mosaic」をはじめとする複数のアプリケーション開発基盤 ( LaKeel Engine ) を軸に、マイクロサービスを組み合わせてアプリケーションを構築する「LaKeel DX」というプロダクトを展開しています。ご興味のある方は下記リンクから製品ページをご覧いただけますと幸いです。
それでは、最後までご覧いただきありがとうございました。

